- Bookshelf
- Chicken, The
- CPT
- Evergreen Content
- Good George, A
- Ordering Pane
- Page, WordPress
- Rabbit Hole, the
- Responsive Jumps
- Soft Launch
- Taxonomy
- UI, UX, and CX
- Version Control
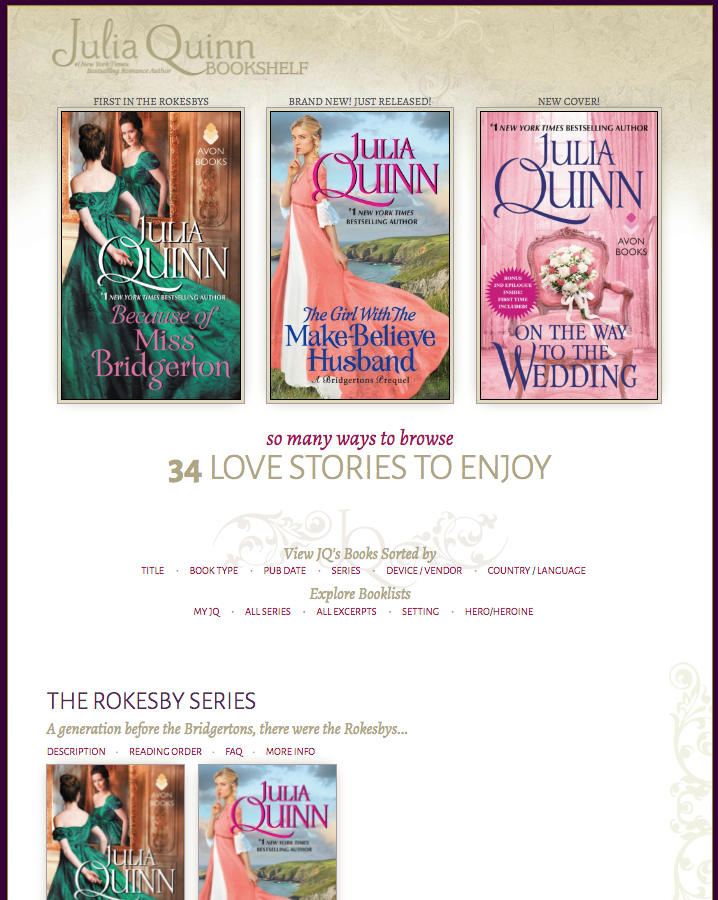
Bookshelf
Your bookshelf is also referred to as “All Books” or “Books.” It usually consists of featured books, with series lists below.

Chicken, The
The Chicken…how to explain? Surprisingly, this term is NOT a Waxcreative invention*. The Chicken is an important safeguard when dealing with version control. Google drives and WordPress user control eliminates a lot of Chicken issues now, but other than those types of situations, if two people are working on the same file at the same time, one will inadvertently overwrite the other. That’s Bad. If a file is downloaded from the server and worked on locally, it should be clear to the rest of the team (that includes the client if it’s a feedback doc such as Discovery or Alpha) that the file on the server has been “checked out.” Whomever has the file has The Chicken. If someone else wants into a Chicken-held file, they have to wait.

*Yes, there is a story behind this. It goes back to the early days of Macromedia (long before Adobe ate them up and executed FreeHand, but that is a different Sad Tale), before Dreamweaver had any sort of Check-In Check-Out functionality, and before software devoted to version control existed. Nobody telecommuted then, so all the engineers, designers, project managers — everyone who worked together was in ear- or eye-shot (or at least on the short walk to the office fridge). There was an actual rubber chicken — we kid you not — and whomever had the file would have that chicken at their desk, sometimes hanging for everyone to see from the coat-hook at their cubicle. “Who has The Chicken?” was heard several times a day. “I need The Chicken!” “How much longer will you need The Chicken?” Once done with the file, the rubber chicken was passed (sometimes tossed). So originally, the chicken simply indicated who had control of the latest version of the file. After a while, the latest version was simply called The Chicken.
We use this term a lot in the Wax studio. And on one of the corkboards is a wee rubber chicken on a keychain, though we never throw it… anymore.
CPT
Custom Post Type. A structure built into WordPress that functions alongside the standard Post structure, but with customized fields and taxonomies.
Evergreen Content
Evergreen content has nothing to do with fir trees, nor with the color of the text it’s printed in. Instead, evergreen content represents the content on your site that will always be relevant to your audience, compared to topics that may change over time.
After you write content, reread it as if it’s two years on. Spots that need attention will make themselves known. Try very hard not to refer to your “New Series” except in news.
Your bio should definitely be evergreen. You shouldn’t use the word “will” as in you “will be releasing a book in the fall.” You will never remember to update that.
Your news is dated, however, and by definition not evergreen. But your Book Extras need to last long after the book is new.
The exception to this rule is FAQ. Sometimes it’s necessary to be timely with it, especially when describing a much-loved secondary character and when is she going to get her own HEA? If you write an FAQ or any other non-evergreen content, determine when it will need to be updated or checked on, and make yourself a calendar reminder — or send us the URL and pass the buck. We’re happy to assist.
Good George, A
This term is an Emily-ism. Within known nomenclature, there was no word for this layout happenstance that kept cropping up, an in frustration Emily just named it George.
Put simply, the George is the spacing between grouped items — headers, titles, subtitles body text, lists, images with captions, etc. — each of which has a unique line height assigned to it in the style sheet. A Good George has logical spacing between items to visually group like items. A Bad George compromises obvious relativity of content.
The most common Bad George we see is where the space between a header of any sort and the first line of the copy beneath it is less than the line height of said copy itself. Or where the space between bullets is the same as the line height and therefor the bullets themselves aren’t visually distinct. It drives Emily bonkers.
Good Georges just are. Bad Georges pull focus, look amateur, and spotting one stops Emily in her stride every time. It has to get fixed, right then, before moving on.
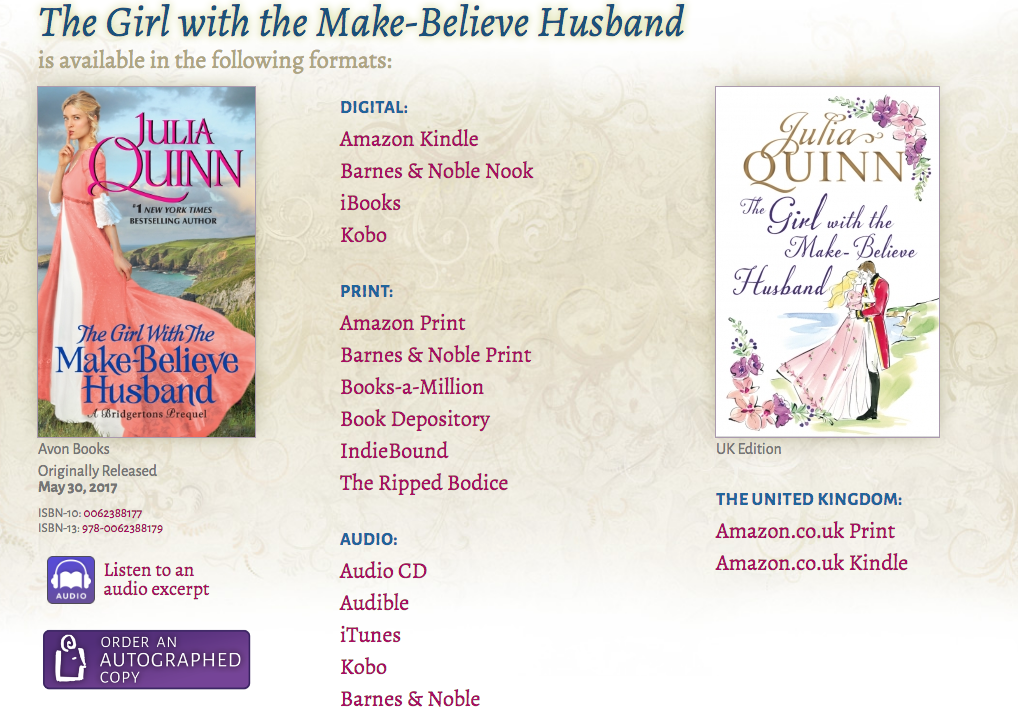
Ordering Pane
Your ordering pane is the location where all the ordering links live. See the example below.

Page, WordPress
In WordPress, one can enter content into Posts or Pages.
Pages are where content such as “About the Author” and “Contact” live.
It is usually a good idea to check with Wax before changing anything on a Page. The content that lives in pages is often used to present timeless information about yourself or your site — information that is always applicable.
Posts are items such as blog posts, home page news posts, FAQ entries, etc. that are more frequently added to and updated.
Rabbit Hole, the
Originating from “going down the rabbit hole,” as in Alice’s Adventures in Wonderland, best known for the infinite regress of looking something up on Wikipedia. With any fan-based, guilty pleasure site, we want to emulate that endless desire to click, pulling visitors around your site.
Responsive Jumps
The shift on responsive web pages where the layout changes to accommodate the narrower viewpoint.
You can see these on your browser by grabbing the side of your browser window and making your browser get narrower. At a certain pixel width, the style sheet thinks the machine is a tablet (and then, at a narrower width, a phone), and calls upon different styling, often incorporating an adjusted-for-aspect-ratio graphic, text-size changes, replacement text for graphics, additional text-based navigation leading to content that may have shifted and stacked out of sight, and outright omissions of content.
Soft Launch
Often, the best way to test a new site is to bring it live and test it in the actual environment where it will be seen and used. This is called a soft launch, meaning that, although the site is live, it is still being tested, and should not be announced.
Taxonomy
In WordPress, a “taxonomy” is a grouping mechanism for some posts (or links or custom post types). The default taxonomy for WordPress posts is the category taxonomy.
WordPress posts, and especially CPTs, can have any number of taxonomies, or none at all. An example of a CPT taxonomy may be an FAQ with different taxonomies for genre, series, characters, pen name, etc.
UI, UX, and CX
User Interface (UI) (Industry Term): This is a broadly used term that encompasses all human-machine interactions. We in web design will use it to refer to what visitors (fans, readers, and customers) to a site see, and how they interact with the navigation, content, calls to action. If the site is easy to use and intuitive, then the UI is good. If it’s good content, but hideous visual, then the UX is jarring because the bad is getting in the way of the good.
User Experience (UX) (Industry Term): “A person’s behaviors, attitudes, and emotions about using a particular product, system or service.” Pretty broad.
Client Experience (CX) (Wax Term): This is how we refer to the ways in which our clients interact with their own site, with access to the back end of the site, content management tools, and other specialized functions that only the person who owns the site enjoys.
Version Control
The management of changes to documents, computer programs, web sites, and other collections of information. Changes are usually identified by a number or letter code. For example, an initial set of files is “version 1”. When the first change is made, the resulting set is “version 2”, and so on. Versions can be compared, restored, and with some types of files, merged.
Also known as revision control and source control.
Side note: A version should never be called “Final,” because invariably it will change, and then you have hilariously awkward versions like “Final 2,” “Final 3,” etc.


